Working with hotspots and image maps
Web designers can use hotspots to make small parts of a larger graphic interactive, linking areas of web graphics to a URL. You can create an image map in Fireworks by exporting HTML from a document that contains hotspots.

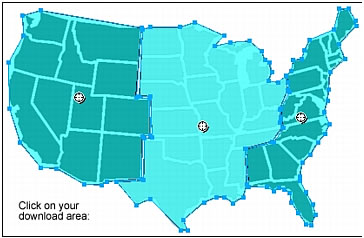
An image map with hotspots
Hotspots and image maps are often less resource-intensive than sliced graphics. Slicing can be more resource-intensive to web browsers because of the additional HTML code they must download and the processing power required to reassemble sliced graphics.
|
NOTE |
It is possible to create a sliced image map. Exporting a sliced image map typically generates many graphic files. For more information about slicing, see Creating slice objects. |
Hotspots are ideal when you want areas of an image to link to other web pages, but you don't need those areas to highlight or produce rollover effects in response to mouse movement or actions. Hotspots and image maps are also ideal when the graphic onto which you've placed your hotspots would be best exported as a single graphic file--in other words, the entire graphic would best be exported using the same file format and optimization settings.

