Create an outline around the banner
You want to create a black outline around the banner. To create this effect, you decide to use a rounded rectangle as a vector mask.
A vector mask crops or clips the underlying object to the shape of its path, creating a cookie-cutter effect.
- Select the Background layer in the Layers panel.
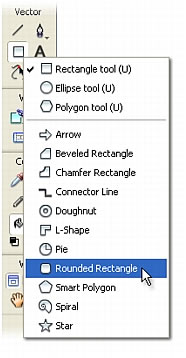
- Select the Rounded Rectangle tool in the Vector section of the Tools panel.

- In the Property inspector, set the following properties for the tool:
- Select None from the Fill Category pop-up menu.
- Click the Color box next to the pencil icon and set the stroke color to a light gray such as #666666.
- Set the stroke tip size to 1 and the stroke category to 1-Pixel Soft.
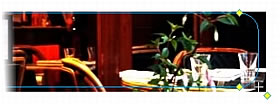
- On the canvas, draw and position the rounded rectangle inside the banner.
The area that falls outside the rounded rectangle will be black, forming the banner's outline.
Use the blue selection points to adjust the size of the shape. Use the yellow diamond-shaped control points to adjust the roundness of the corners.

- With the rounded rectangle still selected, select Edit > Cut.
- In the Layers panel, select the background photo (called "Bitmap") on the Background layer.
You want to apply the mask to this object.
- Select Edit > Paste As Mask to apply the mask to the photo.
On the canvas, the area covered by the rounded rectangle is visible. The area outside it is masked.
In the Layers panel, a mask thumbnail appears next to the background photo. The green highlight around the mask thumbnail indicates that it is selected.

- Save your work.

