Place placeholder text for the links
The first element to create is the text representing the navigation links.
- Select the Text tool in the Vector section of the Tools panel, and move the pointer over the Document window.

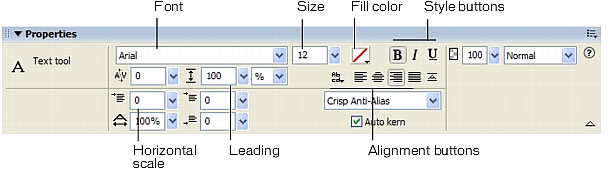
The pointer changes to an I-beam, and the Property inspector displays text properties.

- In the Property inspector, set the following tool properties:
- From the Font pop-up menu, select TrebuchetMS.
NOTE
If you don't have TrebuchetMS, select Verdana or a similar font instead.
- Click the Bold button.
- Enter 14 as the font size.
- Select Smooth Anti-Alias as the anti-aliasing level.
- Click the Color icon next to the font size menu and select the white swatch.
- Click the Left Alignment button.
- Enter 200 as the leading percentage next to the vertical, two-headed arrow icon.
- With the I-beam pointer, click once near the upper-left corner of the sidebar rectangle.
This step creates an empty text block.
- Type Cuisine in the text block, and then press Enter to start a new line.
The width of the text block expands as you type.
- Type the following items, pressing Enter after each to start a new line:
- Chef Ipsum
- Articles
- Special Events
- Location
- Menu
- Contact Us
When you complete this step, you have a text block representing the navigation links.

- Click the Pointer tool in the Tools panel to deselect the text box.
- Save your work.

