Canvas
Table A.5 shows the properties of each item that is supported by the canvas widget and configured by using the widget's itemconfigure method. The widget itself has no particularly interesting properties. However, the methods shown in the latter half of the table are the widget's, even if they mostly apply to the individual canvas item types. Please note that all methods that take an item ID as a parameter can also take a preconfigured tag name as a parameter.
| Item Properties | Description |
|---|---|
| Common properties | |
| fill, outline | Colors for filling the region and outline. |
| tags | A list of strings. These are tags applicable to this item. You can add more to this list with addtag.
|
| stipple, outlinestipple | Draw the interior or outline with a stipple pattern. The bitmap value specifies the stipple pattern. |
| width | Width of the outline. |
| Arc | |
| start, extent | Angles in degrees, moving counterclockwise. |
| style | pieslice, chord, arc. In the last case, the fill option is ignored.
|
| Bitmap | |
| anchor | As in widget properties shown earlier. |
| bitmap | The bitmap to display. |
| background, foreground | Colors for each of the bitmap pixels. |
| Image | |
| anchor | As in widget properties shown earlier. |
| image | The image to display. |
| Line | |
| arrow | First, last, both, or none. The end at which an arrow should be drawn.
|
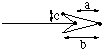
| arrowshape | A reference to a list containing three dimensions a, b, and c like this:
|
| fill | Color. |
| smooth, splinesteps | If 1, draws a bezier curve instead of a polyline. Each spline is approximated with the number of spline steps. |
| Polygon | |
| smooth, splinesteps | See "Line" above. |
| Oval | |
| Standard item properties | |
| Rectangle | |
| Standard item properties | |
| Text | |
| text, anchor | Position text with respect to anchor. |
| justify | Text justification: left, right, or center. |
| Window | |
| window | Specifies the widget to associate with this item. The widget must have been created as the canvas's child. |
| Methods | |
| create (type, x, y [x1, y1], [options...]) | Type can be one of the above item types (non-capitalized). Returns a unique integer ID. |
| itemconfigure (ID, options..) | Configures one or more of the above parameters. |
| addtag, dtag | Add tags to items and delete them. Please see Tk documentation for tag specifications. |
| bind | Discussed in the section "Event Bindings". |
| coords (ID [x0, y0 ...] ), move (id, xamount, yamount) | Move the item to the new location. coords is an absolute move, while move does it relative to current position.
|
| delete (ID, [ID, ...] ) | Delete the item (or items) that correspond to the tag or ID. |
| find (searchCommand? arg ...? ) | Find all items that meet a certain constraint. Constraints are of the form "above $id," "all," "below $id," "closest x y," "enclosed x1 y1 x2 y2," "withtag id," and so on. |
| postscript (?option value option value ...? ) | Generate PostScript representation for part or whole of the canvas. Please check the Tk canvas documentation for the postscript rendering options. |
| raise, lower | Raise or lower the item. |
| scale (ID, xOrigin, yOrigin, xScale, yScale ) | Rescale all of the items given by ID. |
Text
Many of the text widget methods take one or more indices as arguments. An index can be an absolute number ("base") or a relative number ("base" + modifier). Both types of indices are specified as strings. The commonly used base indices are the following:
- line.char
- Indicates char'th character on line. Lines are numbered from 1 for consistency with other Unix programs that use this numbering scheme. Within a line, characters are numbered from 0.
- end
- Indicates the end of the text (the character just after the last newline).
- insert
- Where the insertion cursor is currently poised.
- mark
- Indicates the character just after the mark whose name is mark.
- tag.first, tag.last
- Indicates the first and last character of a tag.
These absolute positions can be modified with one or more qualifiers:
- +count chars, -count chars, +count lines, -count lines
- Adjust the base index by count characters or lines.
- wordstart, wordend, linestart, lineend
- Adjust the index to point to the first character on the word or line referred to by the index, or just after the word or line.
Table A.6 shows some of the more interesting text properties and methods.
| Text | Description |
|---|---|
| tabs | Specifies a set of tab stops for the window, as a reference to list of strings. Each string is a number followed by "l," "c," or "r" (left, center, right - to specify how the text is aligned respective to the tab). |
| height, width | Specifies height and width in number of characters. |
| state | normal or disabled
|
| Methods | |
| Text Manipulation | |
| insert (index, {string, [tag]}+, ) | Insert one or more strings with an optional tag at index. Index can be any of the index forms explained earlier. |
| delete(index1, [index2]) | Delete character at index1, or the range index1 .. index2. |
| get (index1, [index2]) | Get character at index1, or the range index1 .. index2. |
| see (index) | Scroll widget so that the index position is visible. |
| search([switches], pattern, index, [stopIndex]) | Searches for text and returns the first index that matches the pattern. The search stops at stopIndex, if it is specified; otherwise it wraps around. Switches include forward, backward, exact (exact match - default), regexp, -nocase (ignore case), -count var (var is the reference to a variable, into which search stores the length of the matched string). The list of switches is terminated by " - ".
|
| Indexing | |
| index (index) | Returns an absolute index of the form line.col, given any of the other index forms. |
| see (index) | Ensures that the text at index is visible. |
| markSet (markName, index) | Give a logical tutorialmark name to that index. |
| markUnset (markName) | Remove tutorialmark. |
| Tag Manipulation | |
| tagAdd (tagName, {index1. [index2]}+) | Add tags to positions or ranges of characters. insert is another way of tagging text.
|
| tagRemove (tagName, {index1. [index2]}+ | Removes the tag from the specified areas but doesn't delete the tag itself. |
| tagDelete | Removes and delete the tag. |
| tagConfigure | Configure one or more properties for a tag. The tag properties are given below. |
| Tag Properties | |
| -foreground, -background, -fgstipple, -bgstipple, -font | The usual stuff. Try not to overuse these tags, or the text will look like a ransom note - bits and pieces cut from different newspapers and magazines. |
| -justify, | center, left, right.[1]
|
| -relief, -borderwidth | Should specify both border width and background for relief to show up. |
| -tabs | Applies only if the first character in that line also belongs to the same tag. |
| -underline | Boolean option. |
[1] Text processing has made it possible to right-justify any idea, even one which cannot be justified on any other grounds.
- J. Finnegan, USC.