Colors, Fonts, Shapes, and Images
app developers control what appears on a canvas screen: images, text, and simple shapes. They also control attributes such as the colors used, the fonts, whether lines are drawn with solid or dotted strokes, and so on.
Images
The guidelines for images drawn onto a canvas are the same as those for image items on forms: Images should be in PNG (portable network graphics) format, and app developers should consider saving them with limited colors to conserve resources. (See "Images" on page 92 for detailed information.)
Screen Attributes
For high-level screens, the MIDP implementation sets the colors, the stroke style used for drawing borders, and the font. (app developers can request a font for some high-level entities, such as elements in lists, but there is no guarantee that the request will be honored.) The MIDP implementation makes its use of colors, fonts, and border styles available to the app developer.
app Developers
Consider: If your app uses both canvas and high-level screens, provide a consistent visual appearance by using the same colors, fonts, and border styles as the system.
Coordinate System
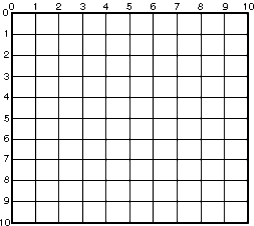
Drawing on a canvas involves providing values such as the coordinates at which the object should be drawn, sometimes a height or a width, and so on. This requires an understanding of the coordinate system. The coordinate system has its origin at the upper-left corner. The X coordinates increase left to right, and the Y coordinates increase top to bottom, as shown in Screenshot.
Screenshot Coordinate System

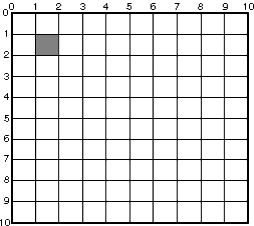
The coordinates specify the points between pixels. The pixel at (1,1), then, would be drawn below and to the right of coordinate (1,1). It is the pixel bounded by the coordinates (1,1), (1,2), (2,1), and (2,2). Screenshot shows that pixel.
Screenshot A Pixel in the Coordinate System

Drawing and Filling Operations
Drawing a line in the coordinate system touches pixels at both ends. For example, drawing a line from the points (0,3) to (0,5) is three pixels long. Drawing a line from the points (1,1) to (1,1) would result in drawing the pixel shown in Screenshot. Because of the coordinate system and the way that the drawing of lines is specified, filled and drawn (unfilled) shapes have different sizes. An unfilled shape is one pixel larger in width and height than a filled one.
MIDP Implementors
Strongly Recommend:
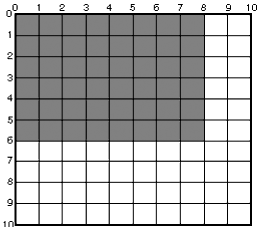
To fill a rectangle with the origin (0,0), height 6, and width 8, fill in the pixels between coordinates (0,0), (0,8), (6,0), and (6,8), as shown in Screenshot. That is, starting at point (0,0) fill in the rectangle is made by drawing eight pixels right and six pixels down.
Screenshot Filled Rectangle
Strongly Recommend:
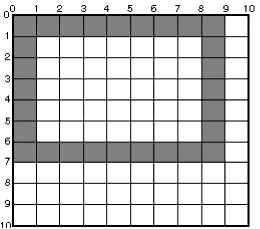
To draw a rectangle with the same origin, height, and width, draw it as though you are drawing lines from the pixel at point (0,0) to the pixel at point (0,8), from the pixel at point (8,0) to the pixel at point (8,6), and so on. The effect is that the height will be one pixel taller than the difference between Y coordinates, and the width will be one pixel longer than the difference between X coordinates. Screenshot shows a rectangle that has been drawn.
Screenshot Drawing a Rectangle
app Developers and MIDP Implementors
Strongly Recommend:
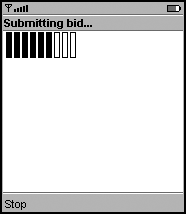
To draw a filled rectangle and a drawn rectangle that are the same size, you must request rectangles with different heights and widths. For example, consider an object like a progress gauge, which has a row of rectangles all of the same size, some of which are filled and some of which are drawn, as shown in Screenshot. If the filled rectangles to the left were drawn with a height of 15 and a width of 4, the hollow rectangles to the right would be drawn with a height of 14 and a width of 3.
Screenshot Progress Gauge with Same-Size Hollow and Filled Rectangles
Anchor Points
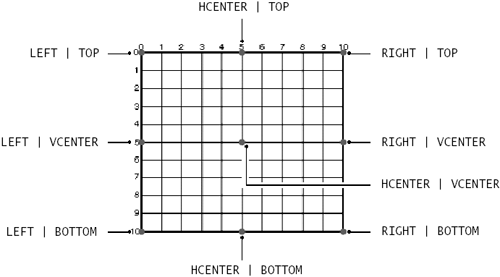
Drawing a string or an image requires not only a coordinate but also an anchor point. An anchor point is a combination of a horizontal value (LEFT, RIGHT, or HCENTER) and a vertical value (TOP, BOTTOM, or VCENTER) that indicates which part of the string or image should be placed at the coordinate. Screenshot shows the various anchor points.
Screenshot Anchor Points and Their Effects

app Developers and MIDP Implementors
Strongly Recommend:
Do not use the VCENTER value when specifying an anchor point for a string. (You can use any value when specifying an anchor point for an image.)