Transactions
Let's look in more detail how clients use HTTP to transact with web servers and their resources. An HTTP transaction consists of a request command (sent from client to server), and a response result (sent from the server back to the client). This communication happens with formatted blocks of data called HTTP messages, as illustrated in Screenshot 1-5.

(Screenshot 1-5.)
Methods
HTTP supports several different request commands, called HTTP methods. Every HTTP request message has a method. The method tells the server what action to perform (fetch a web page, run a gateway program, delete a file, etc.). Table 1-2 lists five common HTTP methods.
Table 1-2. Some common HTTP methods | |
| HTTP method | Description |
| GET | Send named resource from the server to the client. |
| PUT | Store data from client into a named server resource. |
| DELETE | Delete the named resource from a server. |
| POST | Send client data into a server gateway application. |
| HEAD | Send just the HTTP headers from the response for the named resource. |
We'll discuss HTTP methods in detail in Chapter 3.
Status Codes
Every HTTP response message comes back with a status code. The status code is a three-digit numeric code that tells the client if the request succeeded, or if other actions are required. A few common status codes are shown in Table 1-3.
Table 1-3. Some common HTTP status codes | |
| HTTP status code | Description |
| 200 | OK. Document returned correctly. |
| 302 | Redirect. Go someplace else to get the resource. |
| 404 | Not Found. Can't find this resource. |
HTTP also sends an explanatory textual "reason phrase" with each numeric status code (see the response message in Screenshot 1-5). The textual phrase is included only for descriptive purposes; the numeric code is used for all processing.
The following status codes and reason phrases are treated identically by HTTP software:
200 OK
200 Document attached
200 Success
200 All's cool, dude
HTTP status codes are explained in detail in Chapter 3.
Web Pages Can Consist of Multiple Objects
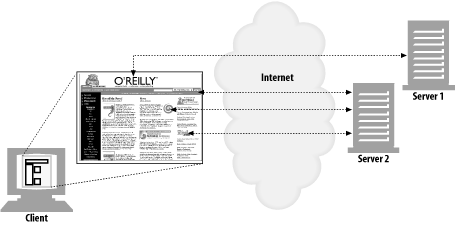
An application often issues multiple HTTP transactions to accomplish a task. For example, a web browser issues a cascade of HTTP transactions to fetch and display a graphics-rich web page. The browser performs one transaction to fetch the HTML "skeleton" that describes the page layout, then issues additional HTTP transactions for each embedded image, graphics pane, Java applet, etc. These embedded resources might even reside on different servers, as shown in Screenshot 1-6. Thus, a "web page" often is a collection of resources, not a single resource.

(Screenshot 1-6.)