Dithering with websafe colors
Sometimes you might need to use a color that is not a websafe color. For example, your company logo may use a color that is not websafe. To approximate a websafe color that doesn't shift or dither when exported with a websafe palette, you use a web dither fill.
|
NOTE |
Web dithering can increase the size of the file. |

Two websafe colors create a web dither fill.
To use the web dither fill:
- Select an object containing a non-websafe color.
- Select Web Dither from the Fill Options pop-up menu in the Property inspector.
- Click the Fill Color box in the Property inspector.
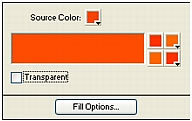
The color pop-up window opens, displaying options for web dither fills. The object's non-websafe color appears in the Source color box in the Fill Options window. The two websafe dither colors appear in the color boxes to the right. The web dither appears on the object and becomes the active fill color.
NOTE
Setting the edge of a web dither fill to Anti-Alias or Feather results in colors that are not websafe.
- Click outside the pop-up window to close it.
To create the illusion of a true transparent fill in a web browser:
- Select the object to which you want to apply a transparent fill.
- Select Web Dither from the Fill Options pop-up menu in the Property inspector.
- Click the Fill Color box in the Property inspector. The color pop-up window opens, displaying options for web dither fills.
- Click the Transparent option.
The color boxes on the right side of the pop-up window change to reflect your selection, and the object on the canvas becomes semi-opaque, or translucent.
- Click outside the pop-up window to close it.
- Export the object as a GIF or PNG file with Index Transparency or Alpha Channel Transparency set. For more information on exporting files with transparency, see Making areas transparent.
When you view the graphic in a web browser, the web page background shows through every other pixel of the transparent web dither fill, creating the appearance of transparency.
NOTE
Not all browsers support PNG files.

