About rollovers
Rollovers all work the same way. One graphic triggers the display of another when the pointer rolls over it. The trigger is always a web object--a slice, hotspot, or button.
The simplest rollover swaps an image in Frame 1 with an image directly below it in Frame 2. You can build more complicated rollovers as well. Swap-image rollovers can swap in images from any frame; disjoint rollovers swap in an image from a slice other than the trigger slice.

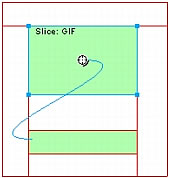
In Fireworks, when you select a trigger web object created using a behavior handle or the Behaviors panel, all of its behavior relationships are displayed. By default, a rollover interaction is represented by a blue behavior line.

