| Previous | Next
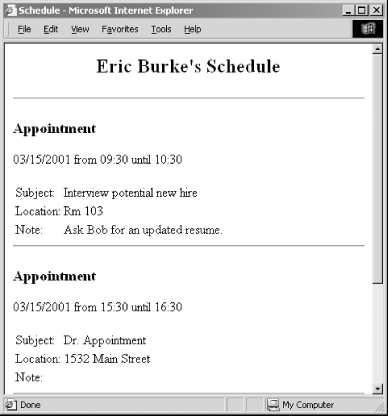
Another XSLT Example, Using XHTMLExample 2-5 contains XML data from an imaginary scheduling program. A schedule has an owner followed by a list of appointments. Each appointment has a date, start time, end time, subject, location, and optional notes. Needless to say, a true scheduling application probably has a lot more data, such as repeating appointments, alarms, categories, and many other bells and whistles. Assuming that the scheduler stores its data in XML files, we can easily add features later by writing a stylesheet to convert the existing XML files to some new format. Example 2-5. schedule.xml<?xml version="1.0" encoding="UTF-8"?> <?xml-stylesheet type="text/xsl" href="schedule.xslt"?> <schedule> <owner> <name> <first>Eric</first> <last>Burke</last> </name> </owner> <appointment> <when> <date month="03" day="15" year="2001"/> <startTime hour="09" minute="30"/> <endTime hour="10" minute="30"/> </when> <subject>Interview potential new hire</subject> <location>Rm 103</location> <note>Ask Bob for an updated resume.</note> </appointment> <appointment> <when> <date month="03" day="15" year="2001"/> <startTime hour="15" minute="30"/> <endTime hour="16" minute="30"/> </when> <subject>Dr. Appointment</subject> <location>1532 Main Street</location> </appointment> <appointment> <when> <date month="03" day="16" year="2001"/> <startTime hour="11" minute="30"/> <endTime hour="12" minute="30"/> </when> <subject>Lunch w/Boss</subject> <location>Pizza Place on First Capitol Drive</location> </appointment> </schedule> As you can see, the XML document uses both attributes ( Unlike the earlier example, the second line of Example 2-5 contains a reference to the XSLT stylesheet: <?xml-stylesheet type="text/xsl" href="schedule.xslt"?> This processing instruction is entirely optional. When viewing the XML document in a web browser that supports XSLT, this is the stylesheet that is used. If you apply the stylesheet from the command line or from a server-side process, however, you normally specify both the XML document and the XSLT document as parameters to the processor. Because of this capability, the processing instruction shown does not force that particular stylesheet to be used. From a development perspective, including this line quickly displays your work because you simply load the XML document into a compatible web browser, and the stylesheet is loaded automatically. NOTE: In this tutorial, the Figure 2-3 shows the XHTML output from an XSLT transformation of schedule.xml. As you can see, the stylesheet is capable of producing content that does not appear in the original XML data, such as Figure 2-3. XHTML outputThe XSLT stylesheet that produces this output is shown in Example 2-6. As mentioned previously, XSLT stylesheets must be well-formed XML documents. Once again, we use xslt as the filename extension, but xsl is also common. This stylesheet is based on the skeleton document presented in Example 2-4. However, it produces XHTML instead of HTML. Example 2-6. schedule.xslt<?xml version="1.0" encoding="UTF-8"?> <xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"> The first part of this stylesheet should look familiar. The first four lines are typical of just about any stylesheet you will write. Next, the output method is specified as <xsl:output method="xml" doctype-public="-//W3C//DTD XHTML 1.0 Transitional//EN" doctype-system="http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"/> The <?xml version="1.0" encoding="UTF-16"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> Moving on, the first template in the stylesheet matches <html xmlns="http://www.w3.org/1999/xhtml"> The remainder of schedule.xslt consists of additional templates, each of which matches a particular pattern in the XML input. NOTE: Because of its XML syntax, XSLT stylesheets can be hard to read. If you prefix each template with a distinctive comment block as shown in Example 2-6, it is fairly easy to see the overall structure of the stylesheet. Without consistent indentation and comments, the markup tends to run together, making the stylesheet much harder to understand and maintain. The
Unfortunately, the following syntax does not work: <!-- does not work... --> <xsl:text> </xsl:text> This is because <!-- this is what the XSLT processor sees, after the XML parser interprets the & entity --> <xsl:text disable-output-escaping="yes"> </xsl:text> The second piece of this solution is the In the final template shown in Example 2-6, you may notice the element <date month="03" day="15" year="2001"/>, |